
Revats.ai
Designing for AI. One less thing to worry about during your job search.

Some background...
This product was inspired, sadly, by the recurrring tech layoffs in 2023 and also by OpenAI's groundbreaking models. A record number of job seekers were in the market in applying to jobs. On this project, I got to consult for a diverse remote team spread across Berlin, Zurich, and Toronto - bringing together expertise in AI engineering and recruitment industry. This design project remains a favorite because it reminded me that design, in practice, is NEVER TRULY A LINEAR PROCESS

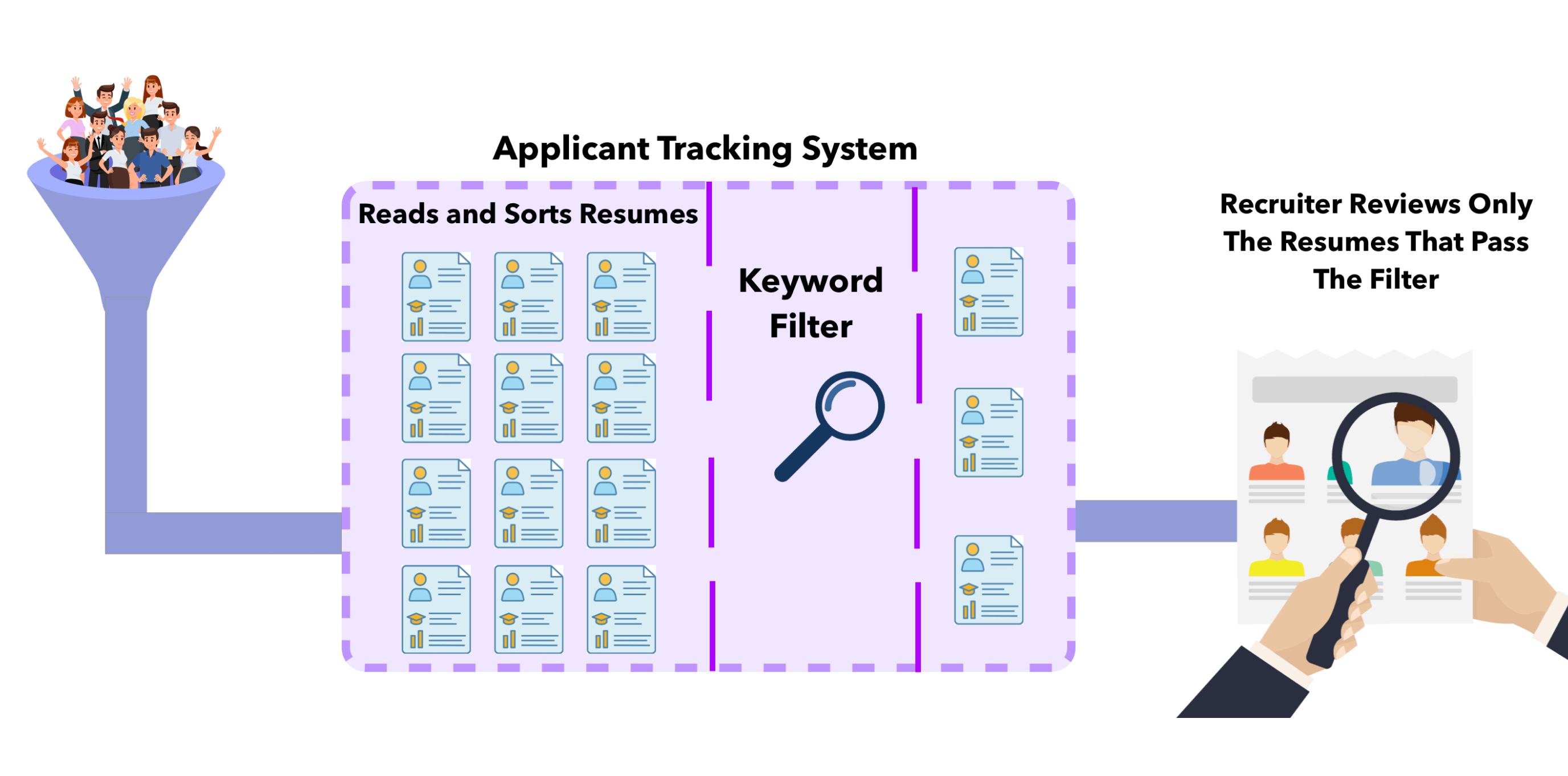
And so, I brought into this, my previous experience designing multiple iterations of job portals/dashboards during my time at TalentUp Africa. I also got to apply my knowledge of the job-seeker pyschology, how Resume Parsers work and the role ATS(Applicant Tracking Systems) play.
The problem
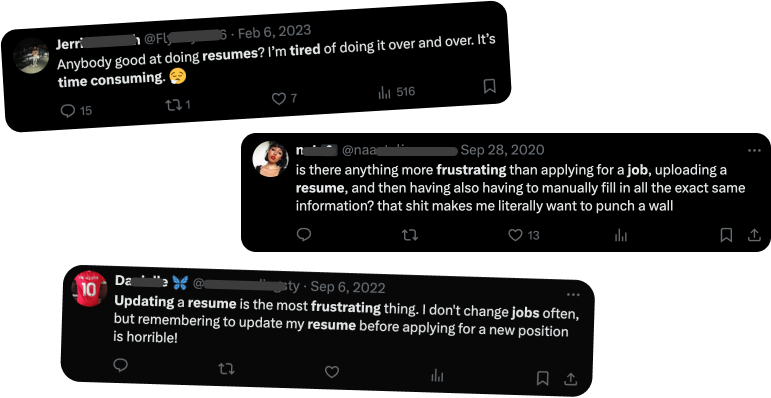
Some preliminary research showed that most job seekers often get overwhelmed with constantly tweaking and updating their resume to fit requirements of every job application. And despite their best efforts, MANY still struggle to secure interviews and suspect that their resumes are not effectively showcasing their skills and experiences. While this started as an plausible hypothesis, I stayed open-minded to other ideas that may challenge this problem statement.


job seekers find updating their resume to be a time-consuming task (source: TopResume).
of job seekers customize their resume for each application (source: CareerBuilder).
job applications are rejected by Applicant Tracking Systems (ATS) (source: Forbes).
These statistics underscore the urgent need for job seekers to optimize their resumes effectively to stand out in a sea of applicants. As a UX designer, I hoped to unpack these painpoints well enough to provide a worthy solution.
💡 Opportunity
Recognizing this job search/resume problem, my team and I identified an opportunity to leverage OpenAI's recent groundbreaking models to streamline and simplify the process of resume optimization. The name "Revats" was thus coined from "REVerse - ATS" (my idea).
Again, my role as the designer was to bring this vision alive - from being just "a simple idea" to becoming interactive prototypes for validation and user/business success.
🎯 Goals
Despite living in different cities of the world, we were united by a common goal:
Ease and quicken resume optimization to empower job seekers
🎯 Seamless & Intuitive User Experience:
Design a seamless and
intuitive user experience that simplifies the resume optimization and job matching process to empower
job seekers to present their qualifications effectively.
🎯 Quick MvP launch ahead of Antler
Accelerator:
One business goal is getting funding early. Antler plays a crucial
role in early-stage startup financing,
typically providing $100,000 to $190,000 for 10-12% equity, blend of networking, co-founder matching,
and market validation. With its next cohort in Sept 23, it is most crucial to have a
working MvP ahead of this application.

🎯 Advocate for AI while standing out from competition:
Highlights
the unique benefits of AI with design, such as analyzing job postings and offering tailored
recommendations, the aim is to differentiate the platform in a competitive market and establish it as
a leader in resume optimization.
🎯 Drive Conversion and retention
The percentage of registered
users who complete the entire user journey from end-to-end, such as uploading a resume or applying AI
suggested feedback
🎯 Validate Product
Conduct usability testing and iterative
design updates to validate proposed solutions and ensure they effectively address most job-seeker
needs and pain points.
🎯 Maximize Platform Compatibility:
With everyone on their mobile
these days, optimizing for smaller screens is key. The desktop view will be awesome but i also needed
to also ensure responsiveness and compatibility across desktop and mobile devices, allowing users to
access the platform seamlessly regardless of their preferred device.
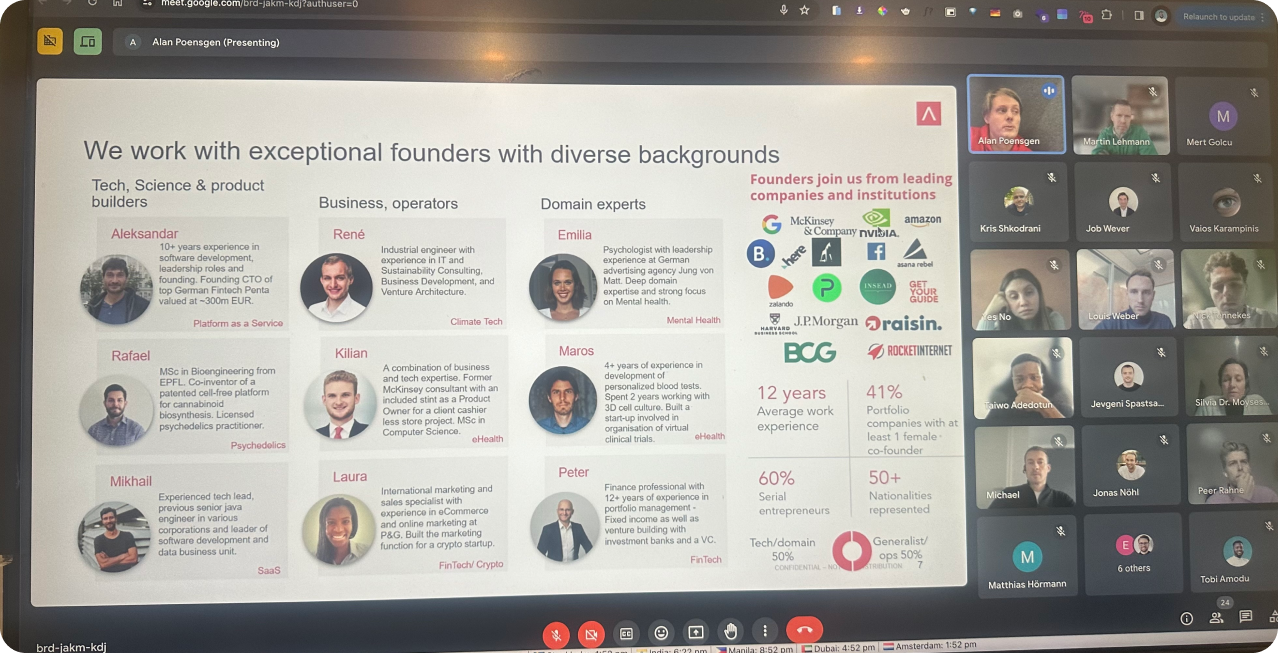
👬👬 Key stakeholders
A closely-knit team living in different time zones. These were the key members I interacted with on Slack, Google meets and several calls - 1 founder, 2 co-founders, 1 Product Owner, 1 Product manager, 2 AI engineers, 2 frontend developers and 1 backend developers.
🚧 Some early struggles
Not unique to this product/project, here were some challenges from the very start -
Managing Egos from internal stakeholder:
With a diverse team , each stakeholder had with a unique approach to solve the problem. However, I balanced these with HMW & brainstorming sessions to
by encourage open dialogue and align with project goals.

Recruiting users for UX research was tough. Asking them to share resumes or asking for personal experiences was difficult due to privacy concerns. Building trust and highlighting research benefits was essential. I also leveraged my social media network (Linkedln and Instagram) for polls
Technical Proficiency Issues:
Varying technical skills among
target users complicated early feedback sessions that I tried to organize. I spent more time than i
hoped on video calls and follow up interviews.
Nevertheless, I was able navigate these early headaches well enough to continue with the design process
🚀 Solving the problems
The Agile way
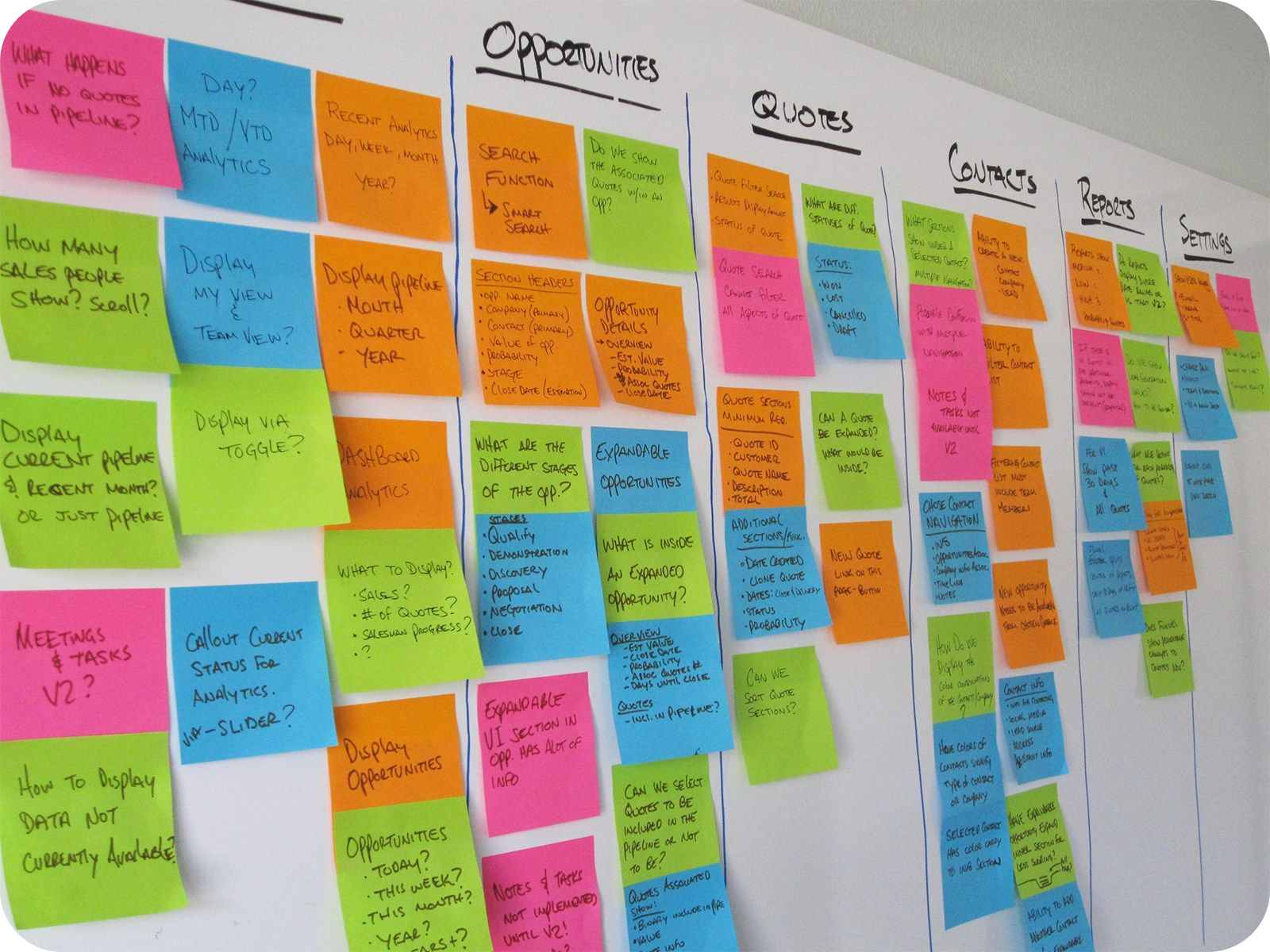
With the nature of the constraints, I recommended we adopt an agile approach. Together with the PMs, we began defining clear user stories and product goals based on research insights and user personas. I created the design strategy plan and then facilitated several workshops with my team. Here are some highlights on how it went

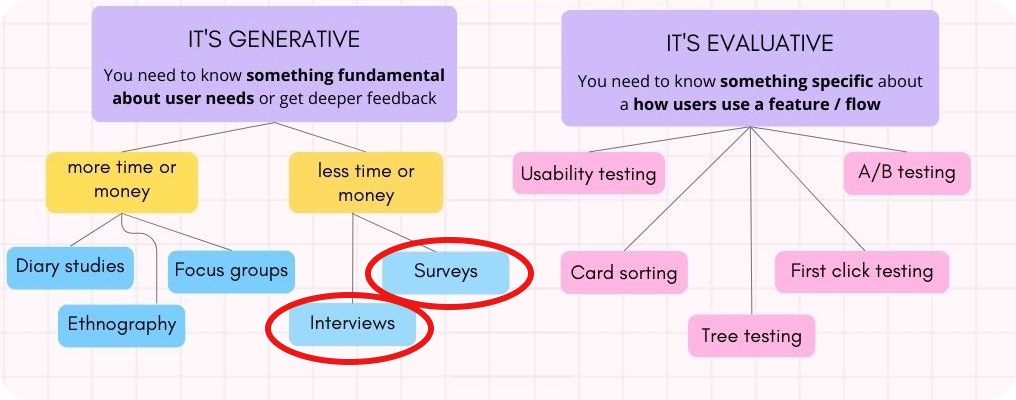
Deciding Research Methods
Design is hardly ever linear. In response to the challenges posed by a remote working environment, I adopted virtual user interviews, online questionnaire surveys, and virtual stakeholder workshops to gather insight. To be honest, making a decision wasn't really rocket science to be honest. Here is my secret cheatsheet for making decisions:

In addition, social media was such an invaluable asset in connecting users. Mutual friends on Twitter and Linkedin were very eager to help complete the research. Virtual interviews on Google meet also allowed for in-depth qualitative data collection from job seekers across different parts of the world, while online surveys provided quantitative validation and scalability.
Understanding job-seekers and validating pain points
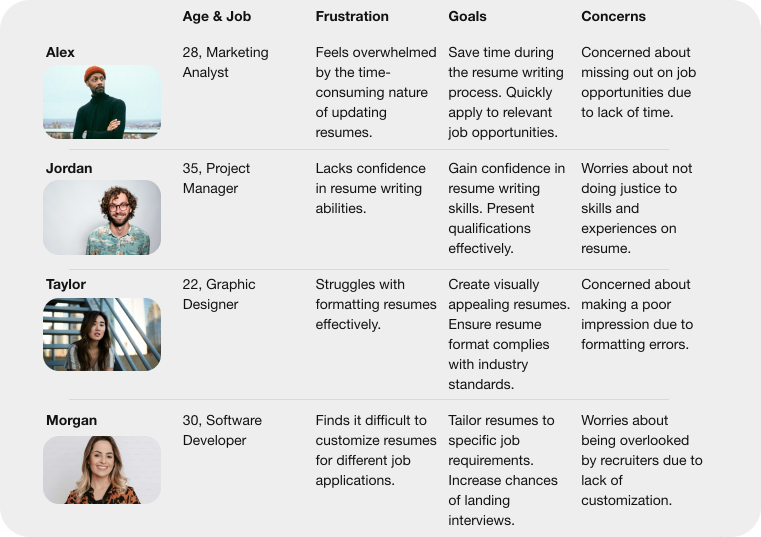
From the survey and interviews results that took a little over a week and over 400 responses via google forms, I drew out 4 core personas to provide a deeper understanding of the frustrations, goals, personality traits, and concerns of individuals navigating the challenges of resume formatting and updating during their job search, backed by quantitative data.

For instance, "Tina's" frustration with using similar tools she discovered online became evident as she recounted her negative experiences while using them. She had tried various resume optimization platforms in the past, only to feel overwhelmed by the sheer volume of suggestions they provided and poor UI.
Some Insights
My findings helped provide some insights that would answer some key questions:




Standing out from others
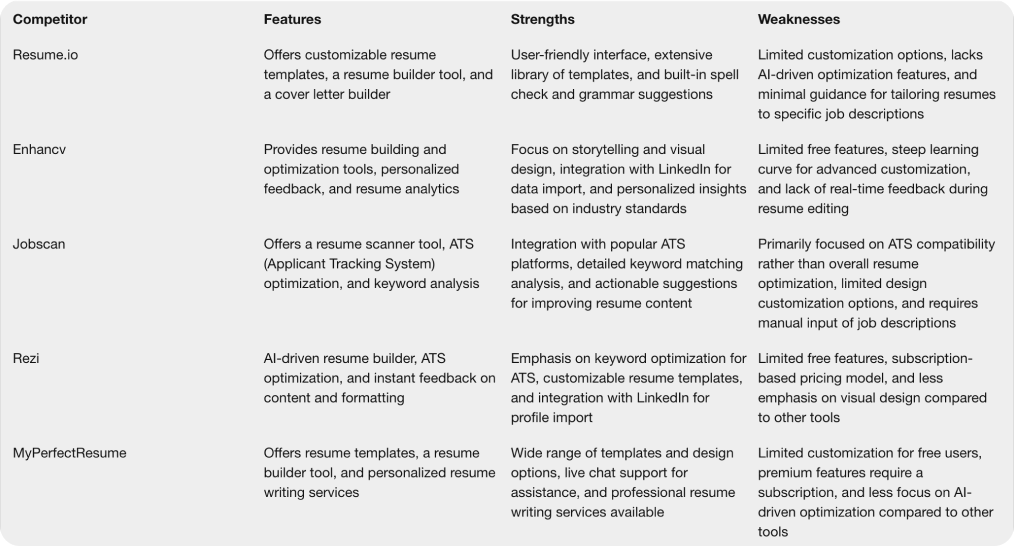
After listening to these insights, I put together a few apps that topped the list - Resume.io, EnhanCV, Rezi, and Jobscan.

They battled for features, pricing, and user-friendliness. Resume Builder charmed with ease of use, Resumake impressed with AI guidance, and Jobscan focused on ATS compatibility like a laser. In the end, each caters to different needs, leaving the door open for a future champion to combine their strengths!

This analysis helped me identify opportunities for differentiation and innovation, ensuring that the design of a new product or service addresses unmet needs and stands out from the competition.
Beating the ATS with UX laws

While brainstorming, leveraging UX principles really made a lot of difference to make AI less complicated for users. Here are a few
- Hick's Law: This inspired simplicity. Revats should guide every job seeker through AI suggestions, prioritizing the most relevant ones to simplify decision-making.
- Miller's Law: I recognized the importance of distilling complex suggestions into actionable insights that resonate with users like Chris on a personal level, instilling confidence and empowering them to present themselves effectively to potential employers. With this pricinple, it would make sense to distill the complex AI suggestions into easy friendly actionable insights, keeping interactions intuitive and straightforward.
- Fitts's Law: Large, inviting buttons make navigation effortless, ensuring every interaction is smooth and seamless.
- Gestalt Principles - Law of Proximity: AI suggestions can be grouped logically, transforming your resume into a coherent narrative with ease.
- Norman's Visibility Principle: Clear feedback accompanies every action, ensuring you're always informed and in control.
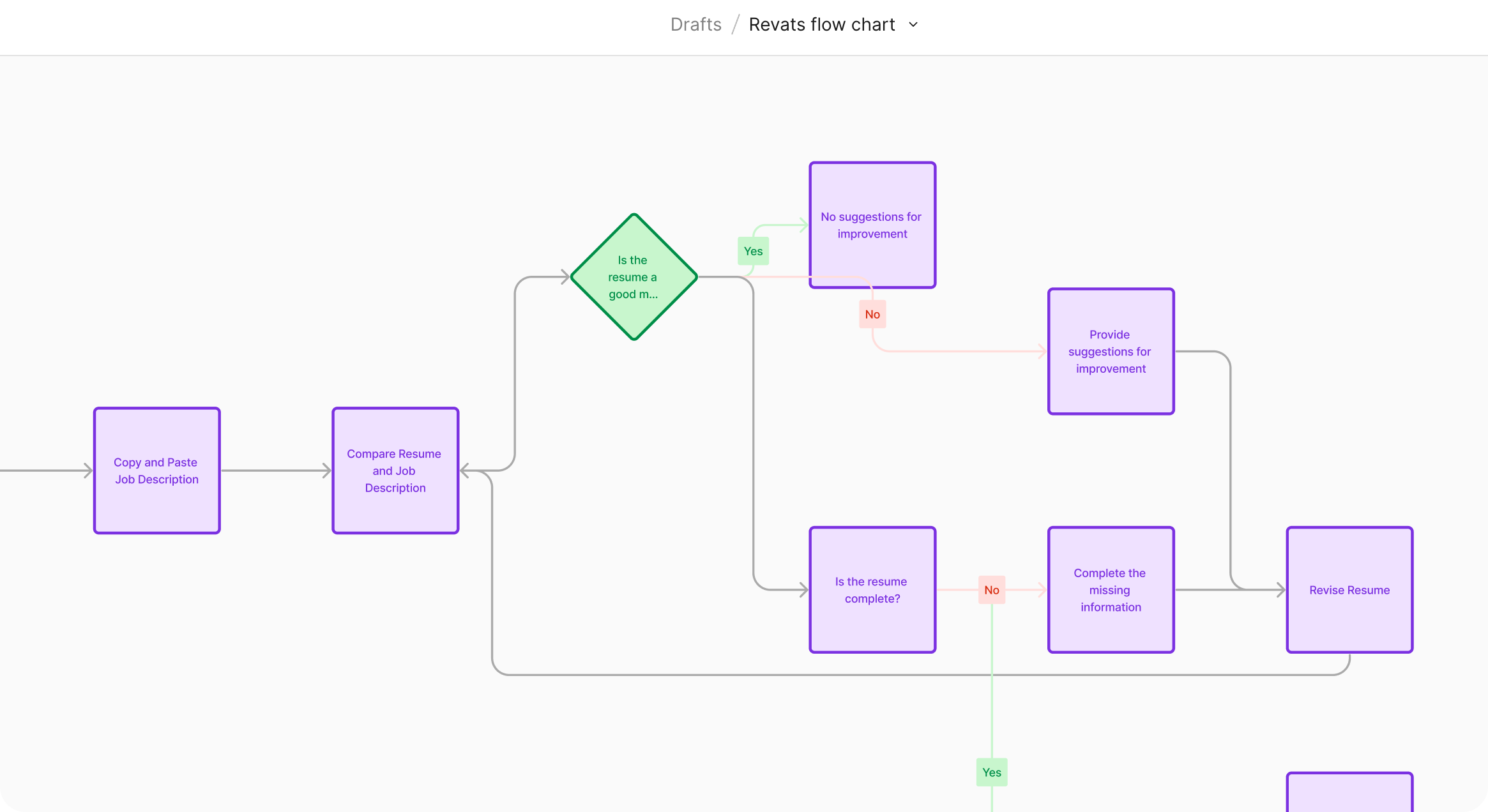
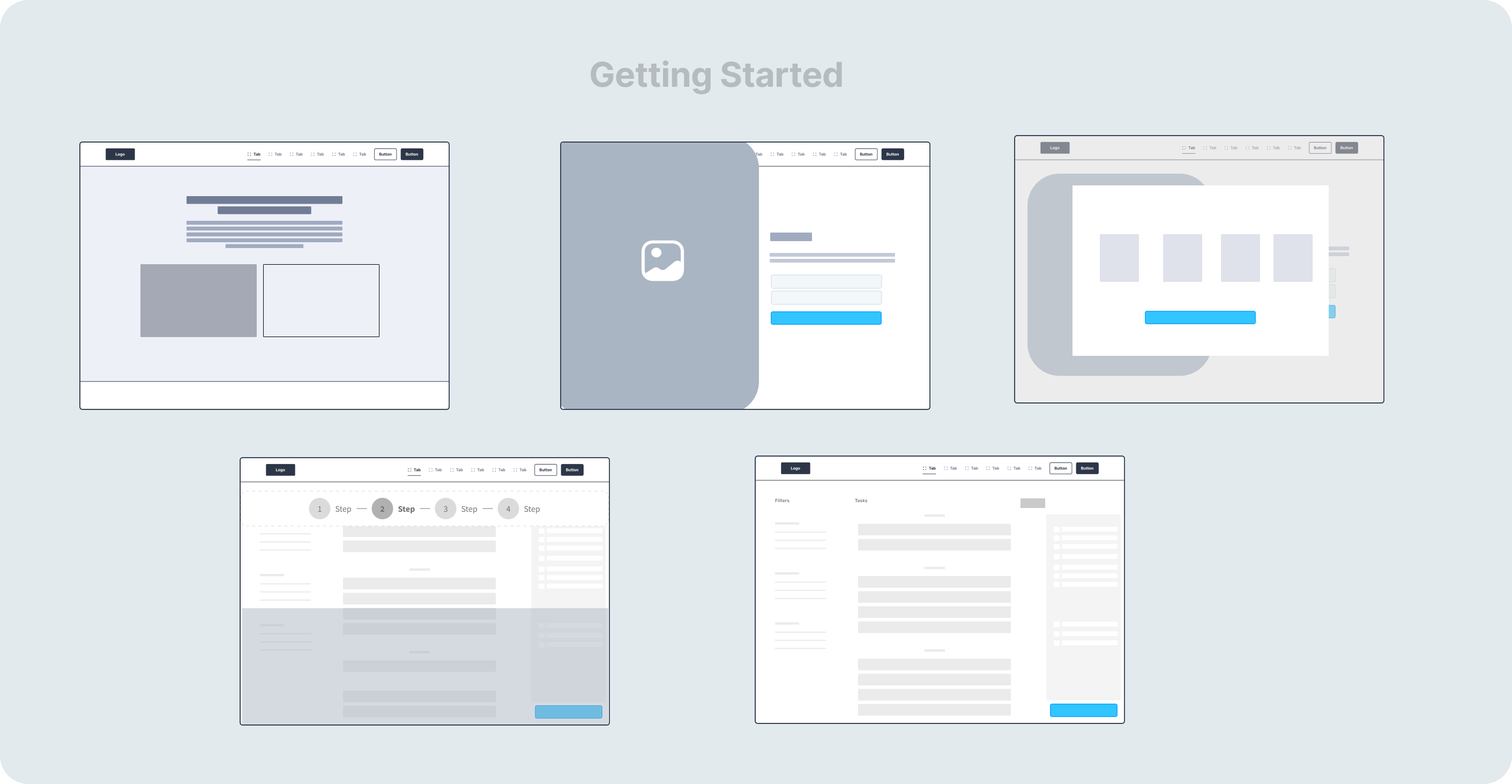
Rapid Protoyping - Flowcharts & Wireframes
I employed Figma's templates for wireframing and FigJam for creating flow charts. These tools enabled me to rapidly prototype and iterate on my ideas. Leveraging Figma's collaborative features, I efficiently gathered feedback from stakeholders and iterated on my designs in real-time, ultimately improving the overall user experience.


💡 Final Results
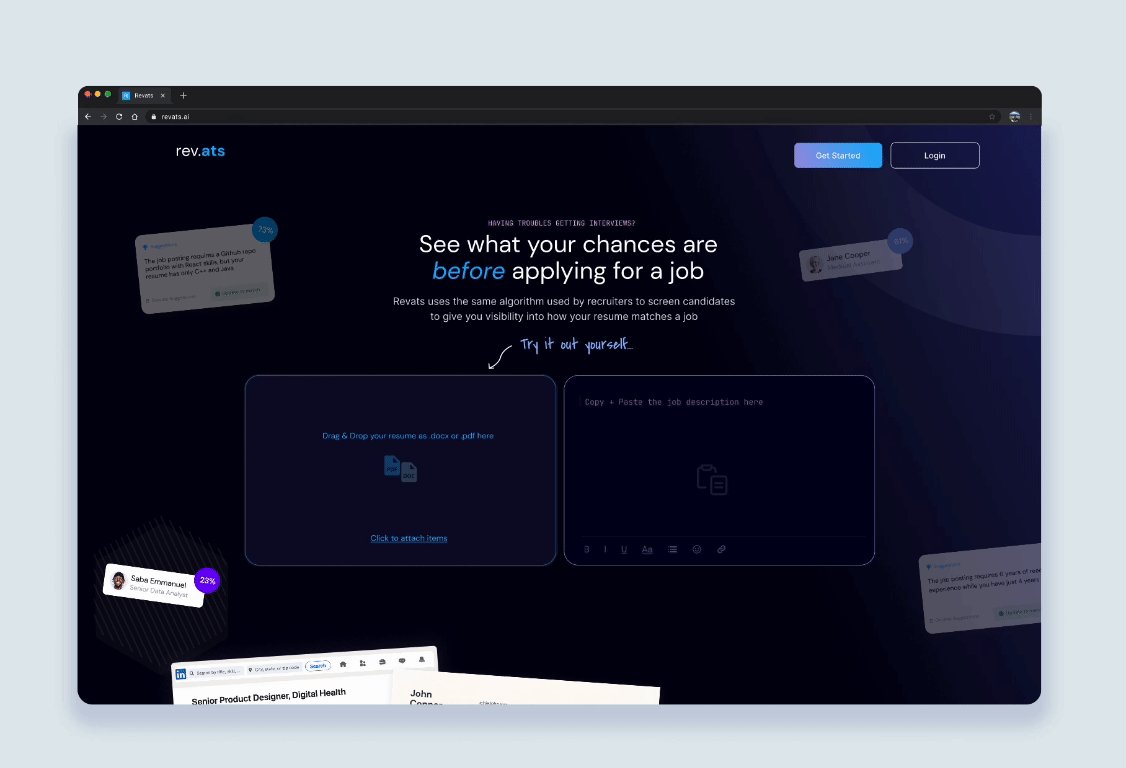
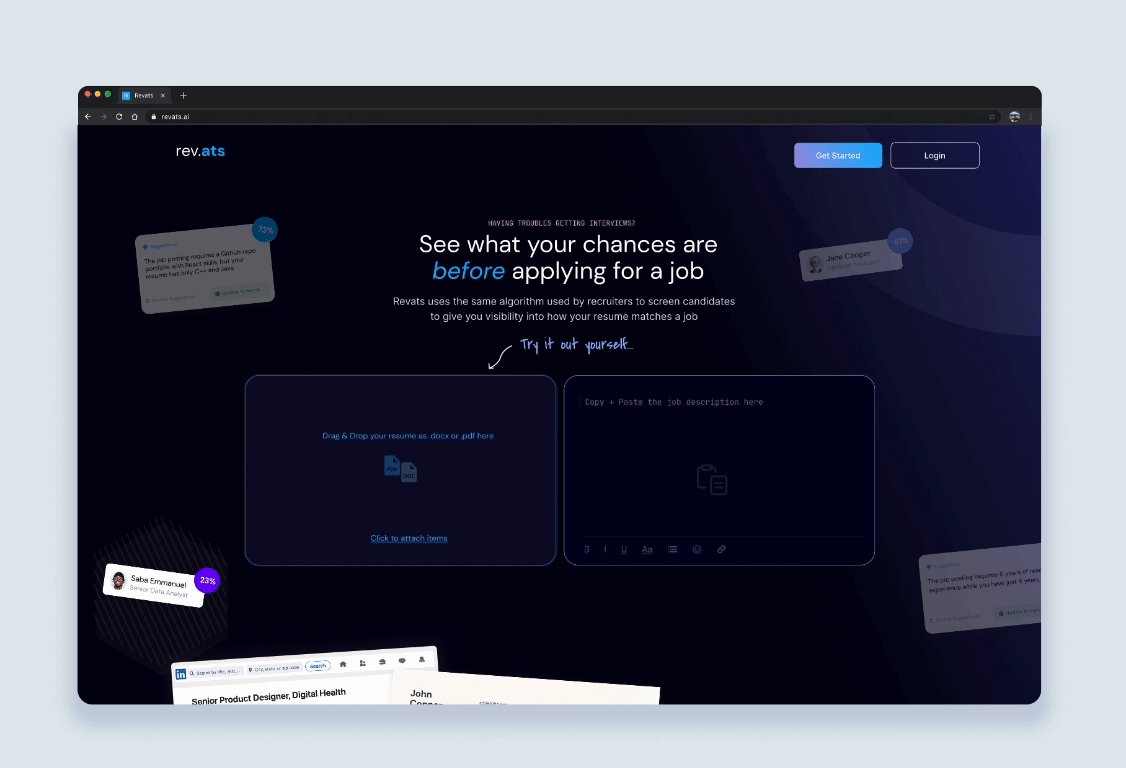
Introducing Revats
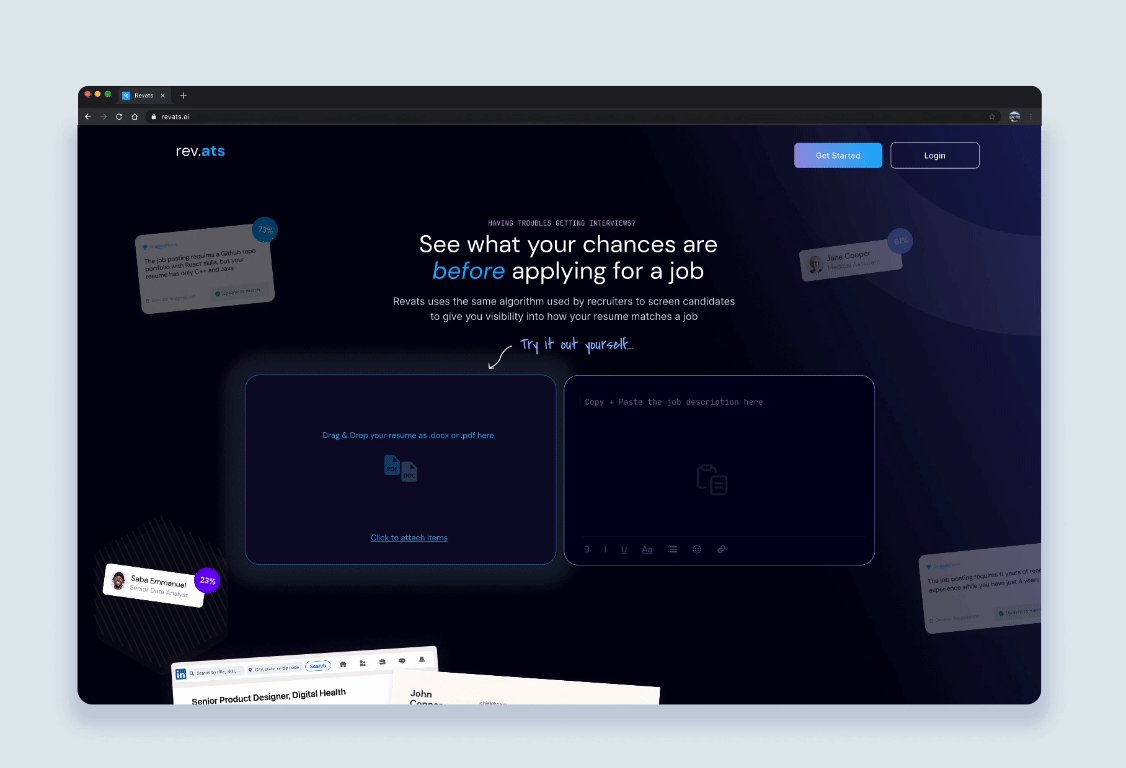
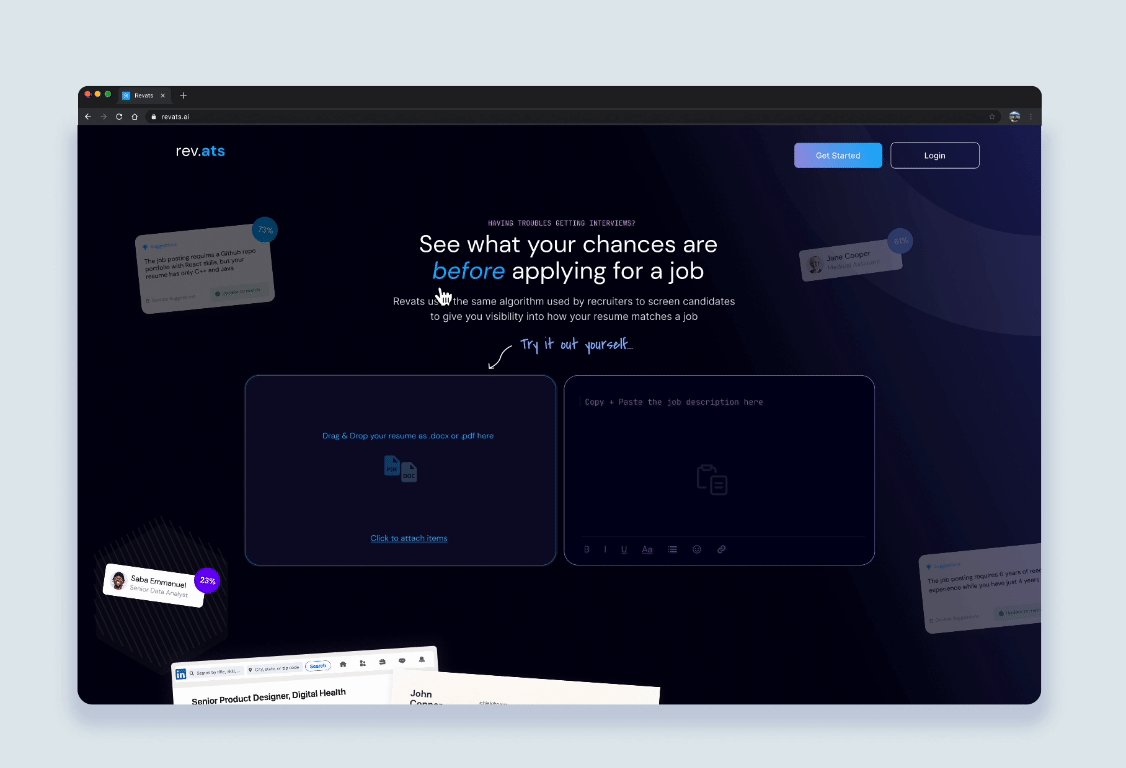
Revats - revats.ai 👈 is a tool that allows job applicants to see how well their resume matches a job posting and tailors their resume to each job description for a significantly increased chance of passing through automated screening (through ATS) or screening by a human.

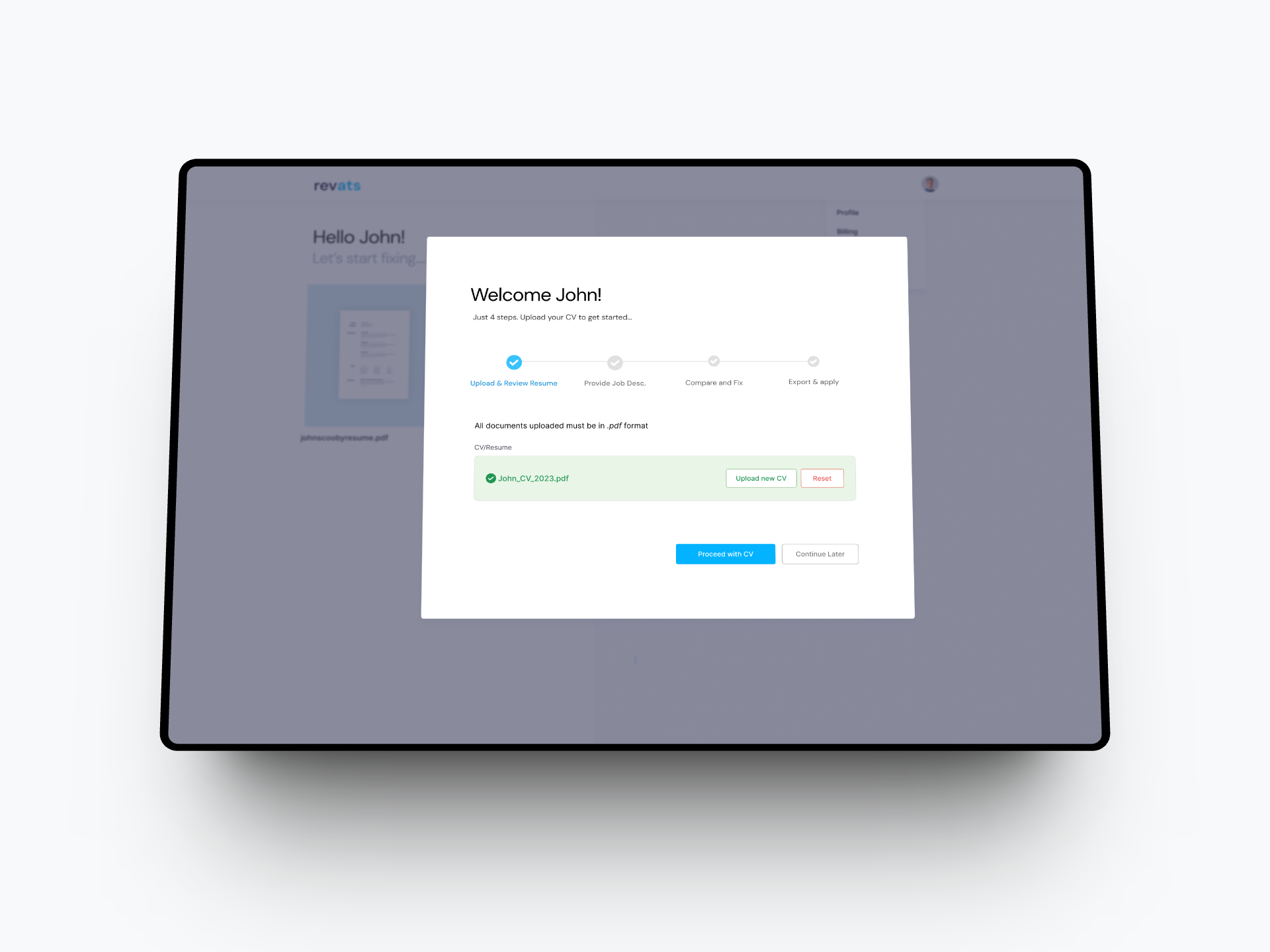
Value-first onboarding
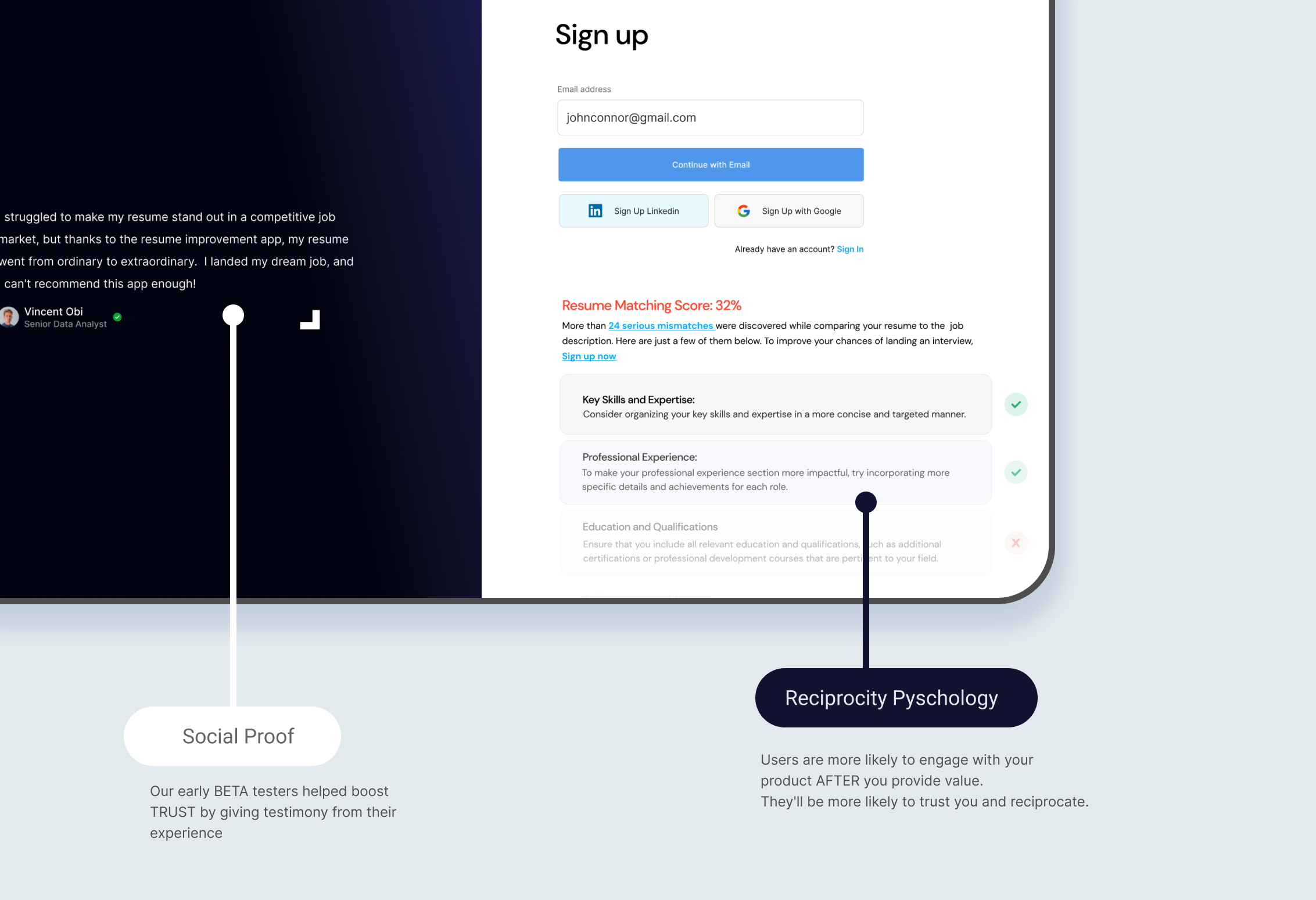
So many apps fail by asking for user sign first. In crafting the onboarding process, I strategically employed Reciprocity Psychology in UX to foster a sense of trust and engagement with job seekers. By offering tangible value upfront, even before reaching the sign-up page, users are more convinced about Revats solving their problems. I have captured this in the clip below-
Trust and Value before commitment
By showing them only a glimpse of what to expect after parsing their resume, I demonstrated revats' commitment to empowering job seekers and enhancing their journey. During testing, this approach not only captivated users' interest but also laid the foundation for improved conversion.

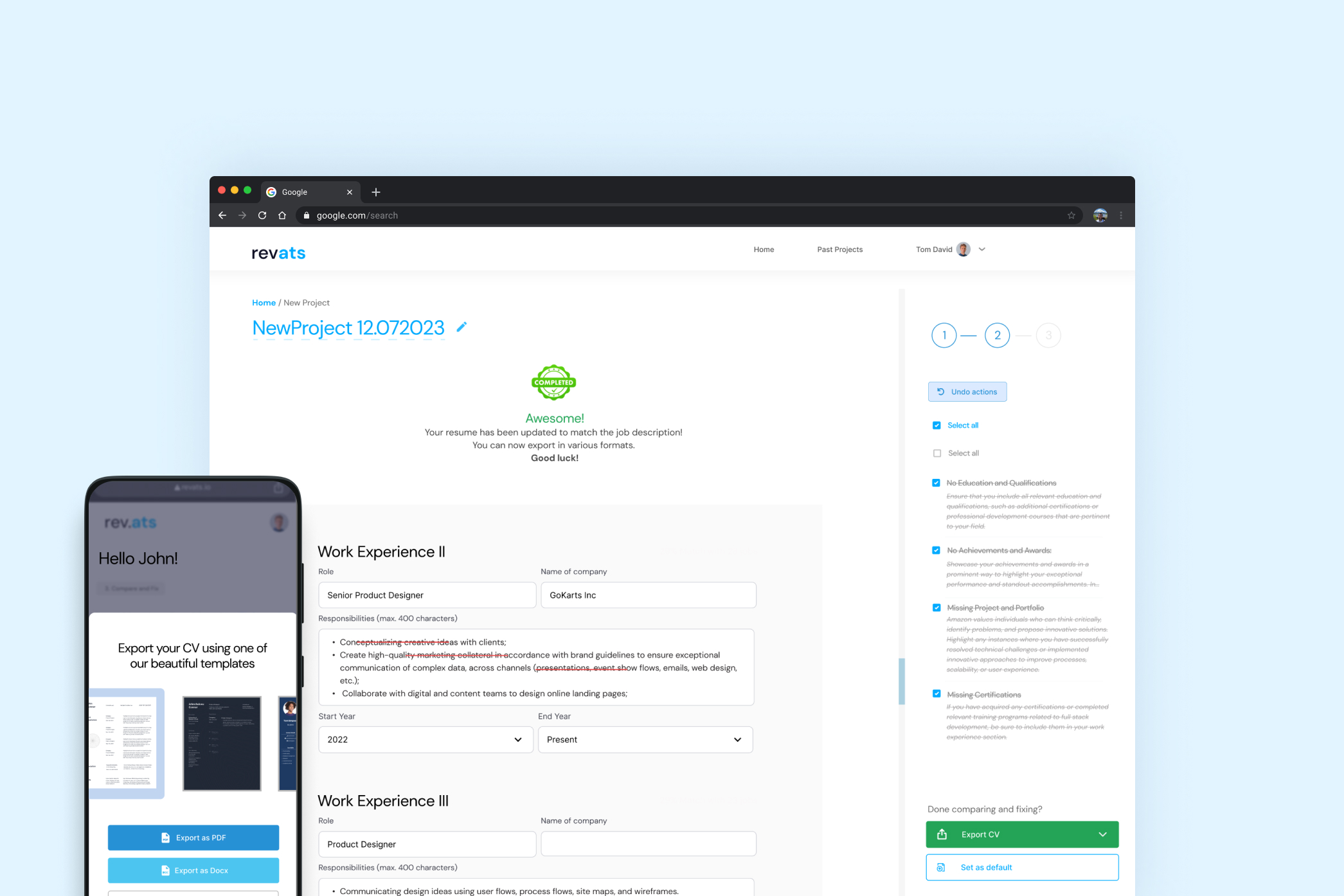
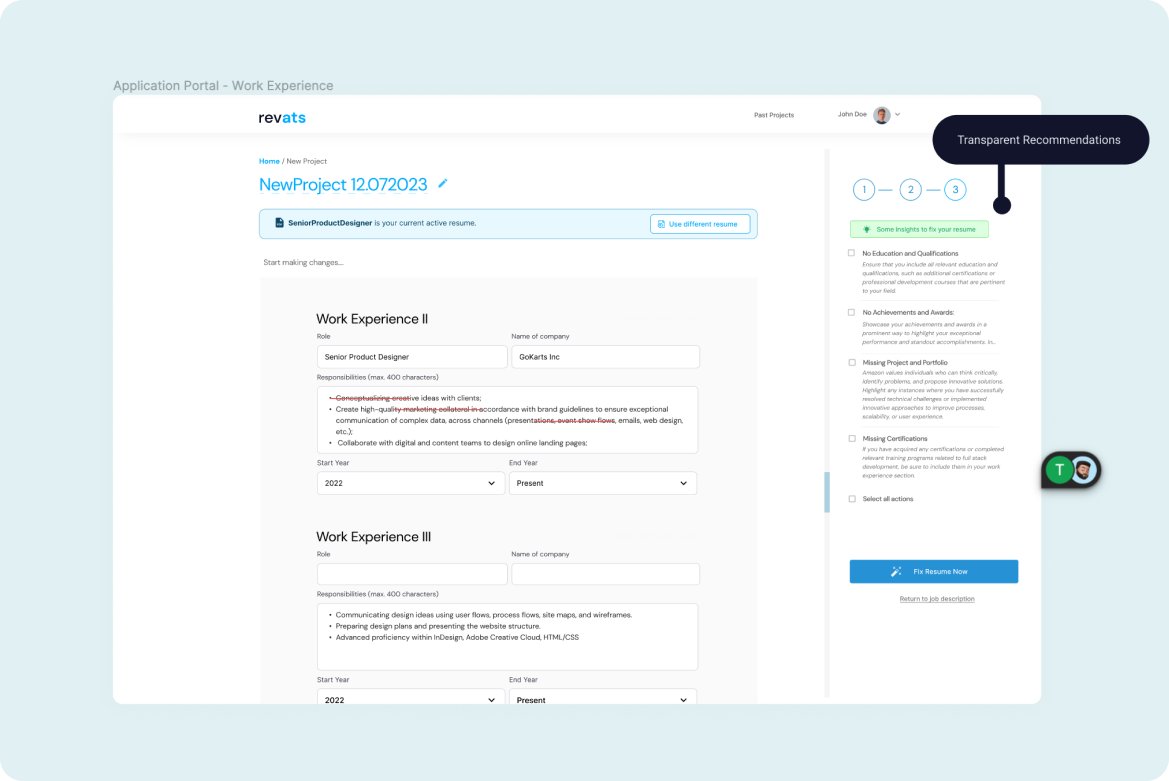
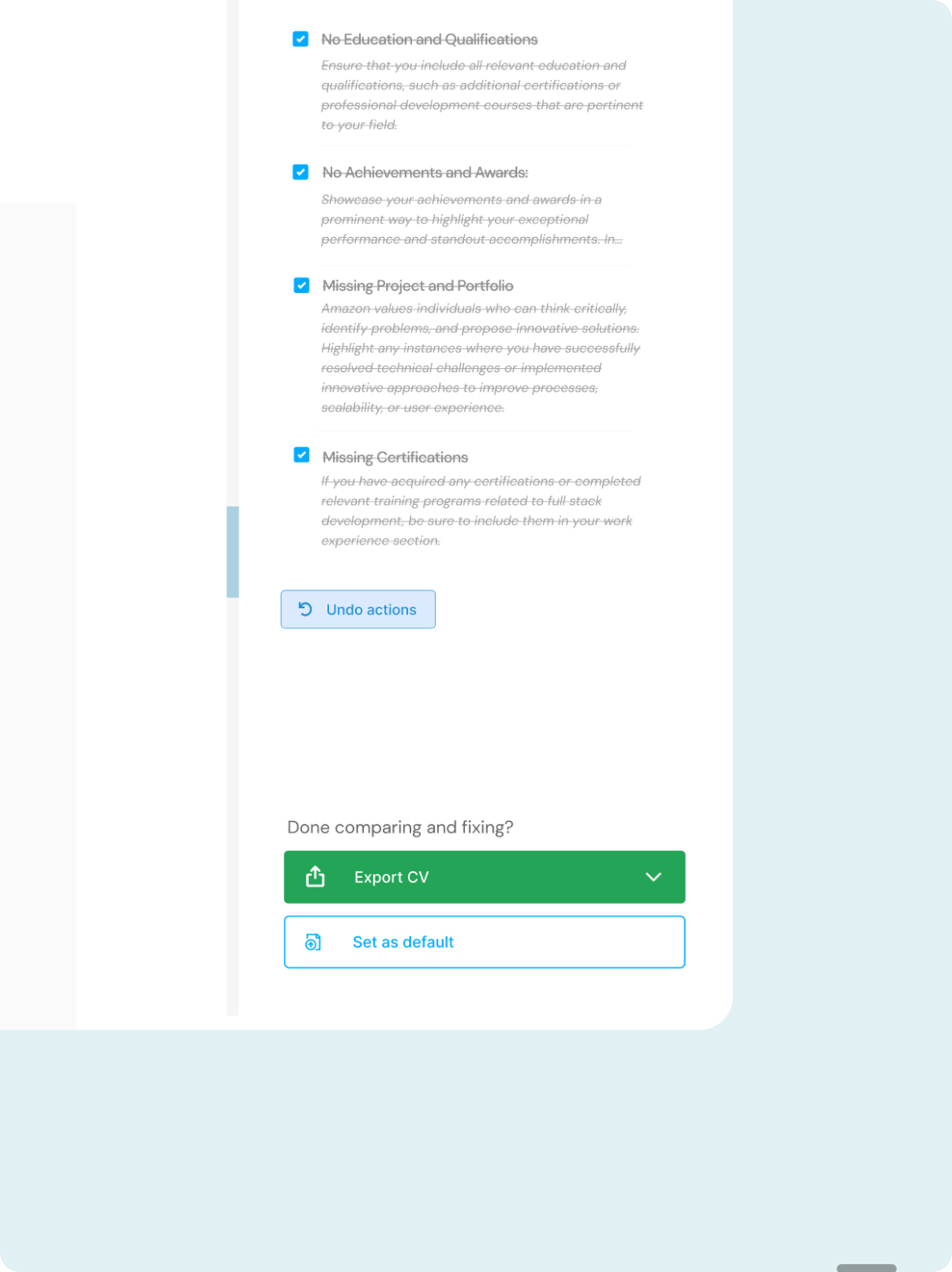
Transparent Recommendations:
Each suggestion from the AI is transparent and understandable to users. I applied a clear side bar with checkboxes to explain why certain changes are recommended and how they can improve the effectiveness of the resume. This transparency builds trust and confidence in the AI's capabilities over time.

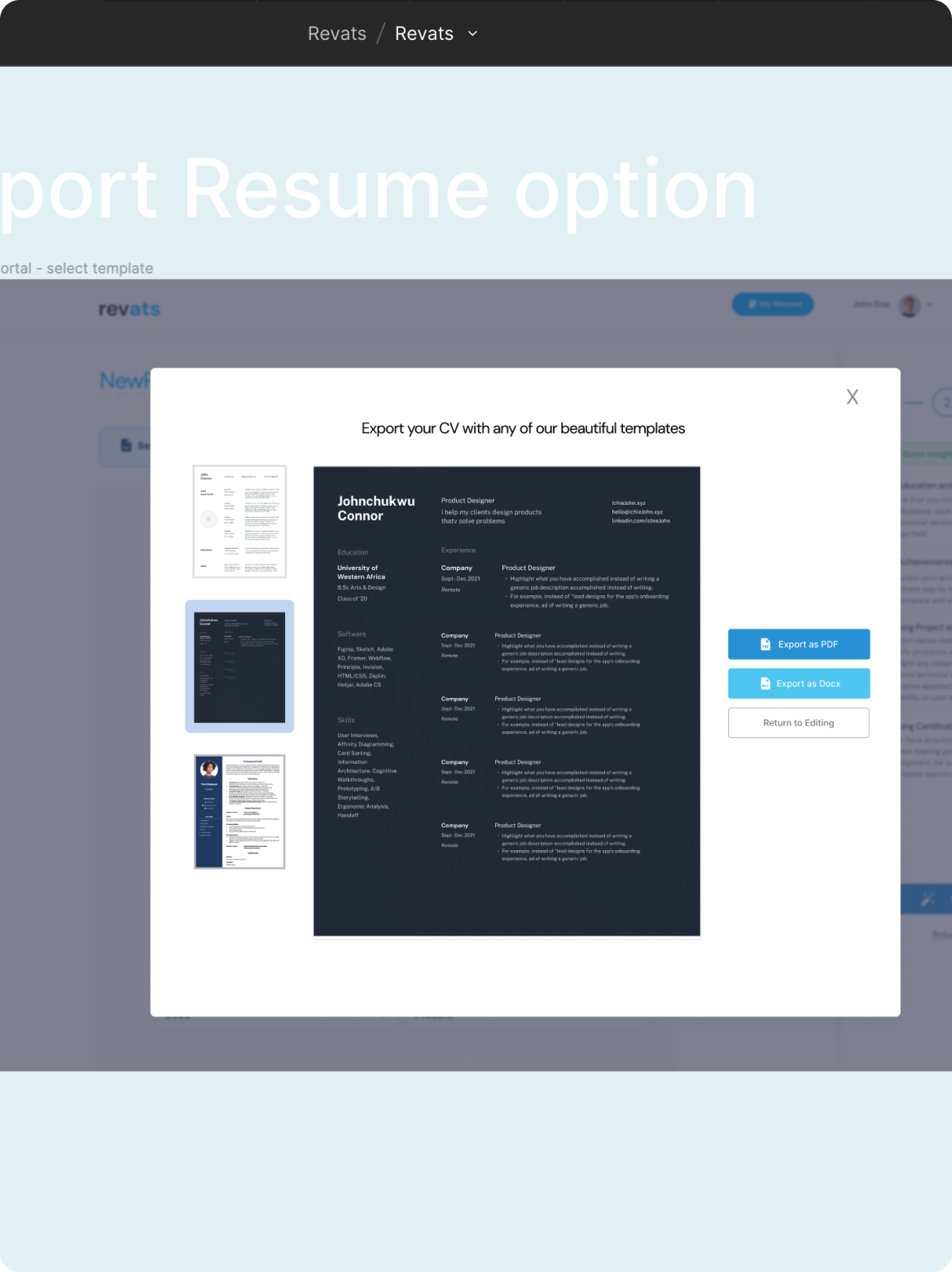
Flexiblity and Diversity
In crafting the exporting feature, I prioritized ease and flexibility, ensuring job-seekers could effortlessly access a diverse selection of beautifully curated resume templates. By offering a wide array of options in a vertical carousel UI,each template is chosen for their aesthetic appeal and inclusivity, I aimed to empower users to find the perfect fit for expressing their unique professional identity.


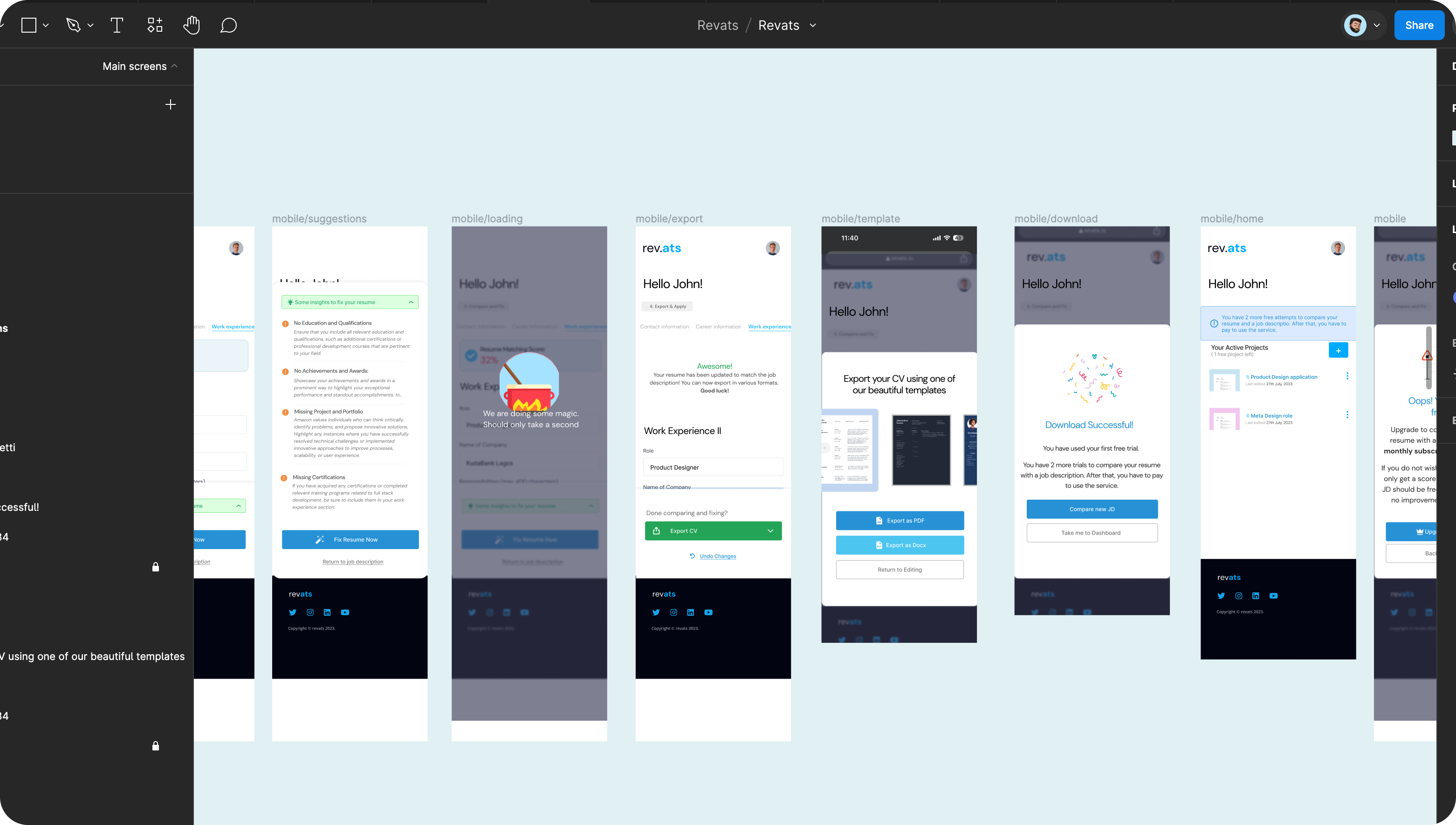
Mobile Responsiveness
In designing the mobile responsive version, I prioritized accessibility and user-friendliness, ensuring job seekers could easily engage with the platform on their smartphones or tablets. During usability tests, participants praised the intuitive layout and responsive interface, leading to increased user engagement. This mobile responsive version proved valuable for staying productive and proactive, offering convenience and flexibility for users even while on the go.

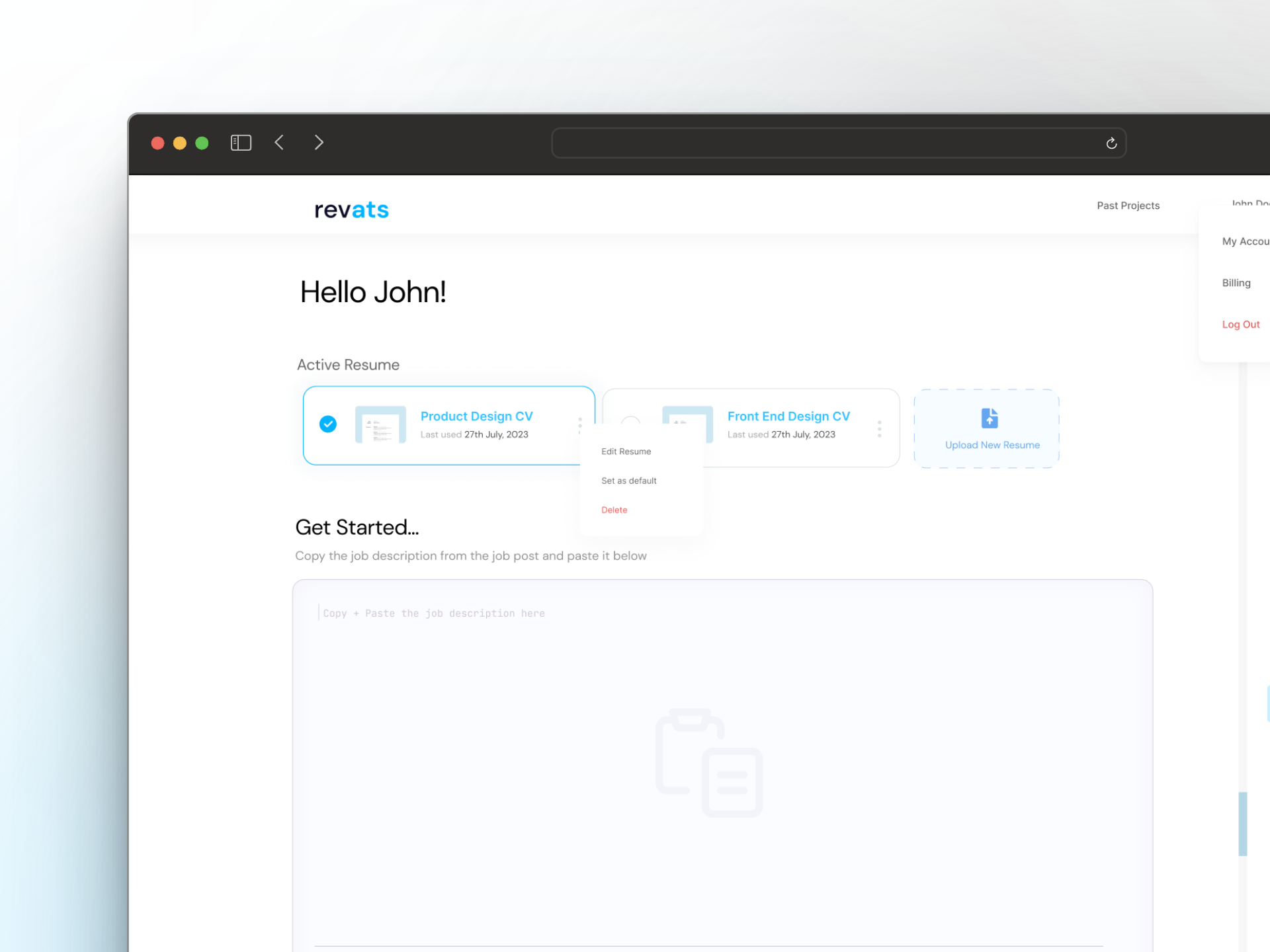
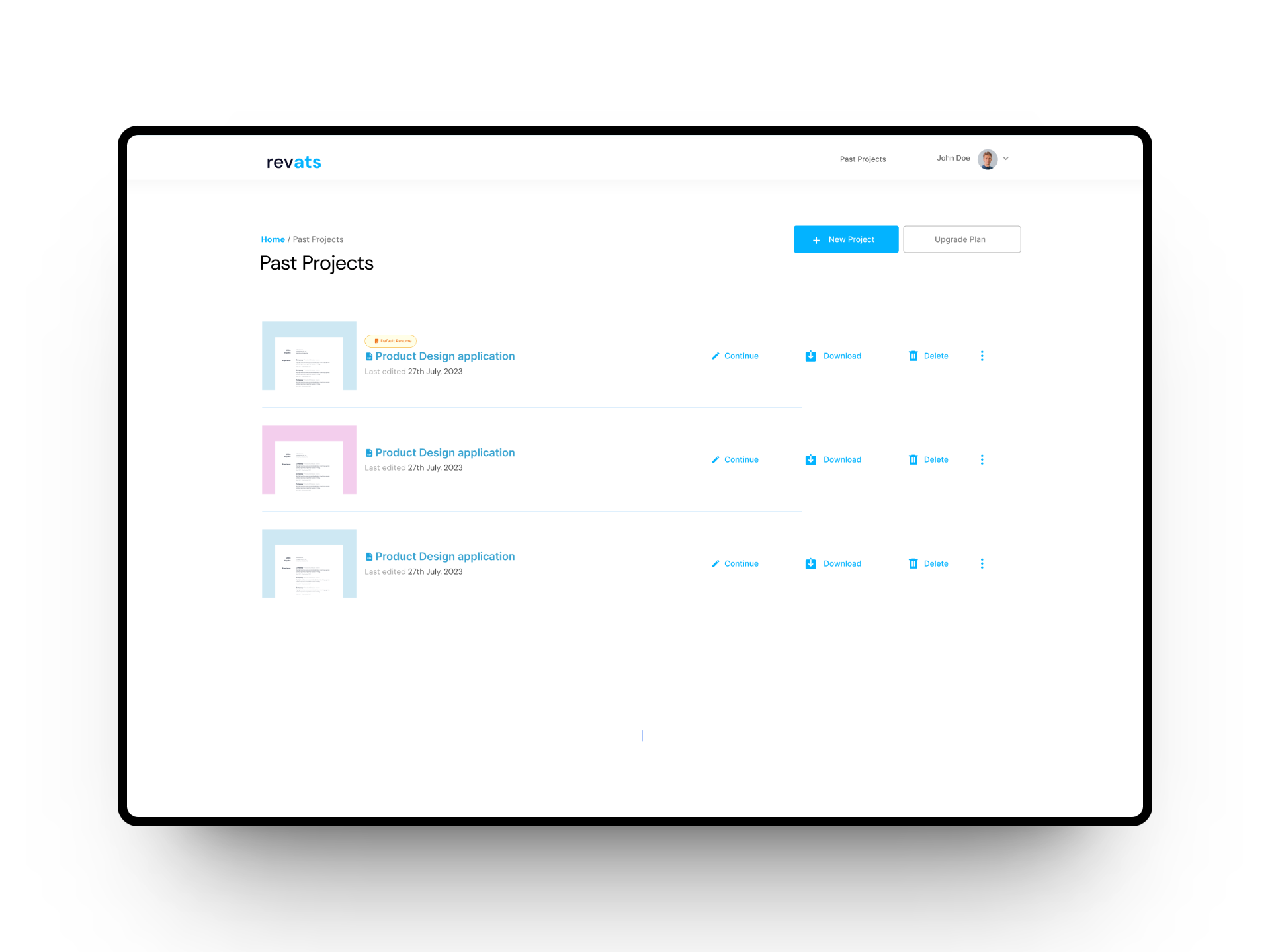
Other screens
Here are a few of the key components of the product that was designed




Impact and Outcome
For Job Seekers
✅ Weekly tests grew our active users by 110%
Qualitative feedback
from usability tests also revealed a 30% decrease in user-reported frustrations, indicating a smoother
and more intuitive user experience.
🎉 4 testimonies: Within our first week of going live with the MvP, 3 Insurance analysts and 1 research assistant got interviews thanks to Revats.
For the business
🎉 On track to meet Antler accelerator application (Fall 2023 cohort): Other things equal, all is set to join other innovators at Antler in Berlin! All thanks to concerted from all team members
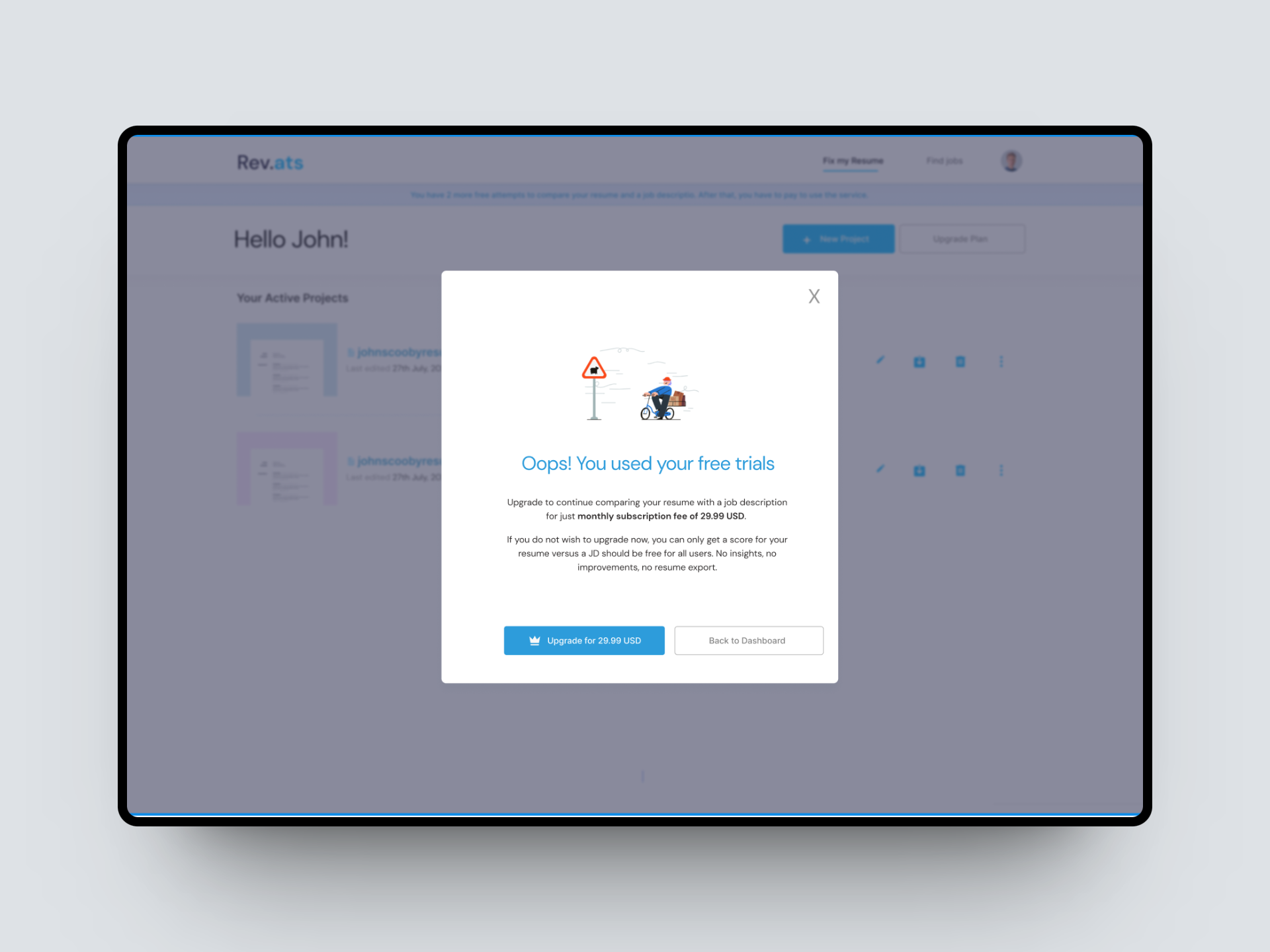
🎉 Early generated revenue: During the first 3 weeks, we got 67% more premium subscribers than estimated
decrease in user-reported frustrations in comparison with competition
Retention Rate and Click-Through Rate (CTR) during the first 3 weeks of launch
Reflection
My mistakes and what i learnt
Technical Oversight: Underestimating technical constraints resulted in delays and setbacks. In hindsight, OpenAI was still pretty new terain for any one. Closer collaboration with the development team and early consideration of technical feasibility could have mitigated these challenges.
User-Centric Focus: Prioritizing user feedback over assumptions led to significant improvements in the product's usability and effectiveness. We all felt we knew it all. But I chose to unlearn any prior experience and just put aside my ego during the resaerch and usability tests.
Agile Adaptability: Embracing Agile methodologies enabled quick adaptation to changing requirements and feedback, enhancing the project's flexibility and responsiveness.
Celebrating Little wins: Recognizing and celebrating small wins boosted the team morale and motivation, I made sure every milestone after each sprint was cheered on the slack channel and also during standups.
Next steps
While our MVP received positive feedback, there's still room to grow. Based on follow up feedback from our initial users, Future updates may include advanced personalization with machine learning, conversational UI for tailored guidance, and gamification for increased engagement.
I also aim to provide users with a customizable UI for tailoring AI recommendations to their preferences and career goals. This ongoing refinement process ensures our product evolves with user feedback.
Thats all for now! Thank you for reading!